さくらインターネット「さくらのレンタルサーバ」にMediaWikiをインストールして、Wikipedia風Wikiを構築する方法
事前準備
データベースの作成
まず事前にデータベースの新規作成をしておきます。
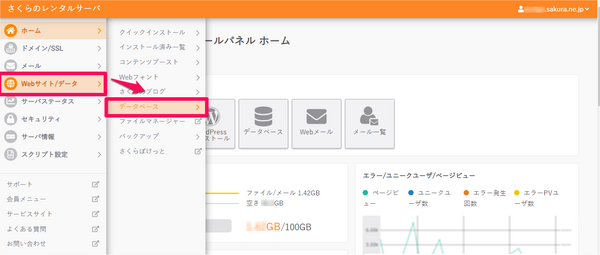
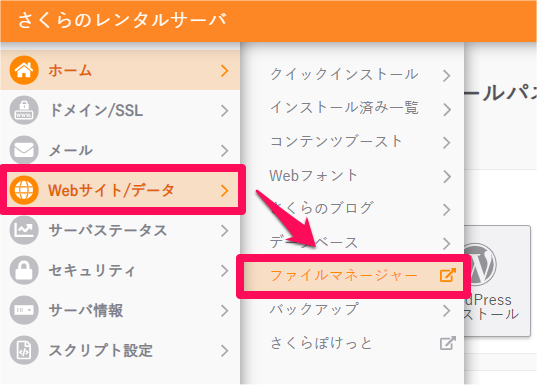
コントロールパネルにログインしてから、「Webサイト/データ」→「データベース」
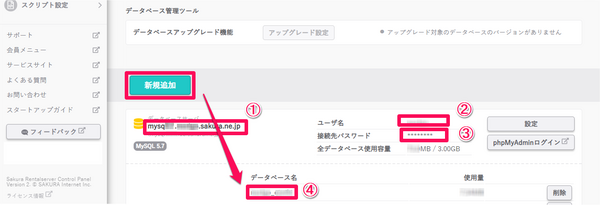
「新規作成」からデータベースを新規作成。
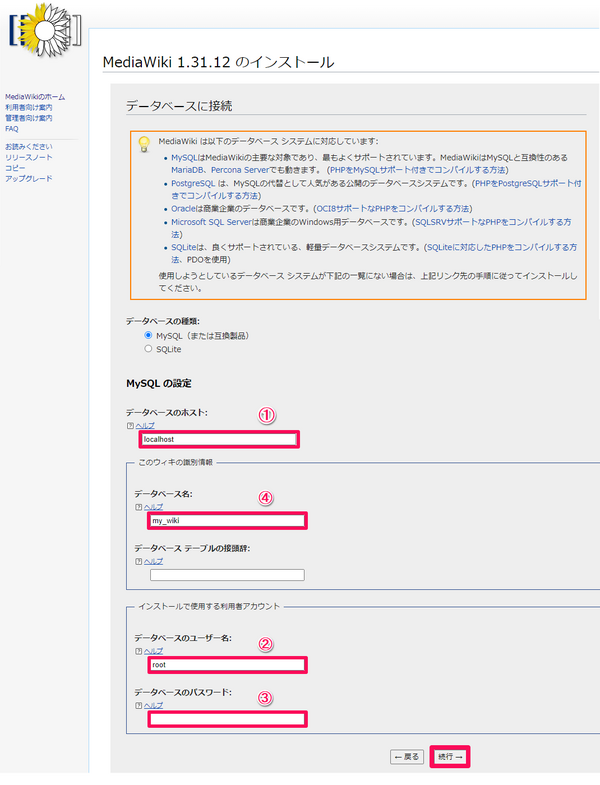
上図の①-④は、MediaWikiのセットアップ (インストール) 時に入力するので、記憶/記録するなり、このページをブラウザの別タブで開いておくなりして下さい。
- ①データベースURL : mysqlXX.aaaaa.sakura.ne.jp
- ②データベースユーザ名 : aaaaa
- ③接続先パスワード : xxxxxxxxx
- ④データベース名 : aaaaa_bbbbb
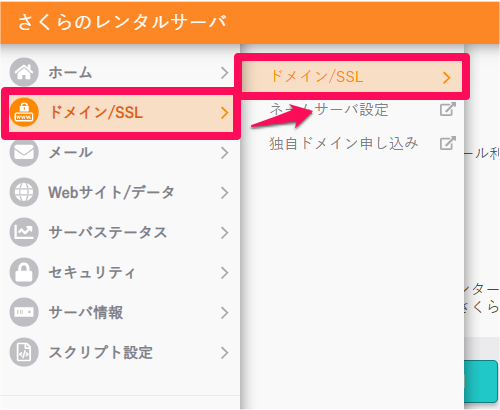
独自ドメインの用意
次に、MediaWikiをインストールした場合、デフォルトのURLは、ページ表示が「http://aaaaa.sakura.ne.jp/Folder1/Folder2/index.php/PageTitle」で、編集時が「http://aaaaa.sakura.ne.jp/Folder1/Folder2/index.php?title=PageTitle&action=edit」といった、不格好で長ったらしいものになってしまうわけですが、これをWikipedia風に、
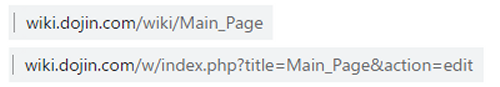
- ページ表示が「http(s)://wiki.yyy.org/wiki/PageTitle」で、
- 編集時が「http(s)://wiki.yyy.org/w/index.php?title=PageTitle&action=edit」
といったような、短く簡潔でかっこいい、いわゆる「ショートURL」に仕上げるためには、事前に独自ドメインを用意しておくことが推奨されます。
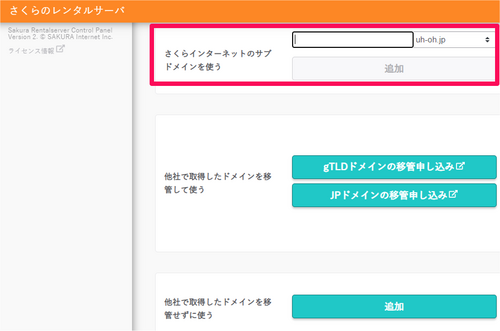
まだ有料で独自ドメインを購入するほどではない人の場合、さくらインターネットの「さくらのレンタルサーバ」では、利用者が「さくらインターネットが提供する60種類のドメインに、好きなサブドメインを加えた独自ドメイン」を、2つまで取得/利用できる無料サービスを提供しているので、それを活用するといいでしょう。
(※ただし、この無料ドメインには、SSL (https) を設定できないので、SSL (https) を設定したい場合は、さくらインターネットなり、他社なりで、有料で独自ドメインを購入する必要があります。)
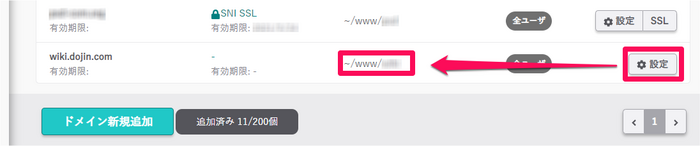
そして、MediaWikiのフォルダ (Folder2) を入れる予定のフォルダ (Folder1) の名前を、ドメイン一覧ページの「設定」から指定しておきます。
名前は何でも構いません。「xxxxwiki」といったように、他のフォルダと区別できる分かりやすい名前を付けておけば十分です。
MediaWikiのダウンロード
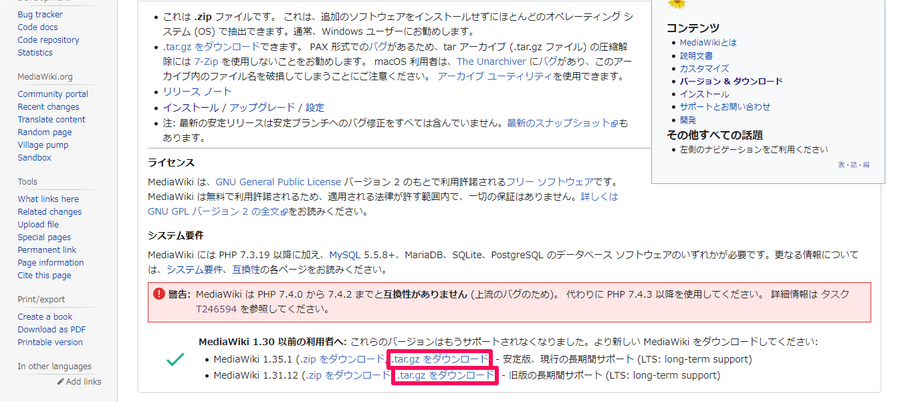
MediaWikiの公式サイトのダウンロードページから、MediaWiki (.tar.gzファイル) をダウンロードします。
2021年2月現在、最新の安定版は「MediaWiki 1.35.1」、旧版の長期間サポートは「MediaWiki 1.31.12」となっていますが、現在の「さくらのレンタルサーバ」の環境との相性で言うと、前者の「MediaWiki 1.35.1」は、SSL (https) のURLを使おうとした際に不具合が出たので、SSL (https) のURLを使いたい人は、後者の「MediaWiki 1.31.12」を使っておいた方が無難だと思います。(以下でも、説明に「MediaWiki 1.31.12」を使うことにします。)
MediaWikiのアップロードと解凍
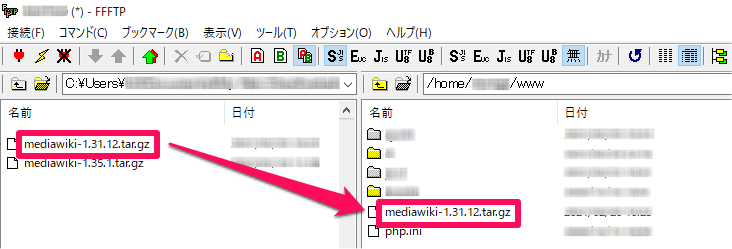
続いて、ダウンロードしたMediaWiki (.tar.gzファイル) を、「FFFTP」などのFTPソフト (ファイル転送ソフト) を使って、「さくらのレンタルサーバ」側へとアップロードします。FTP用のパスワードなどは、最初にさくらインターネットに登録した際の「仮登録メール」に記載されています。
10秒-20秒ぐらいで、アップロードは完了するでしょう。
(※MediaWikiの.tar.gzファイルは、数十メガの大きさなのに対し、「さくらのレンタルサーバ」側の「ファイルマネージャー」のアップロード機能は、5メガが上限なので、FTPソフトでないとアップロードできません。)
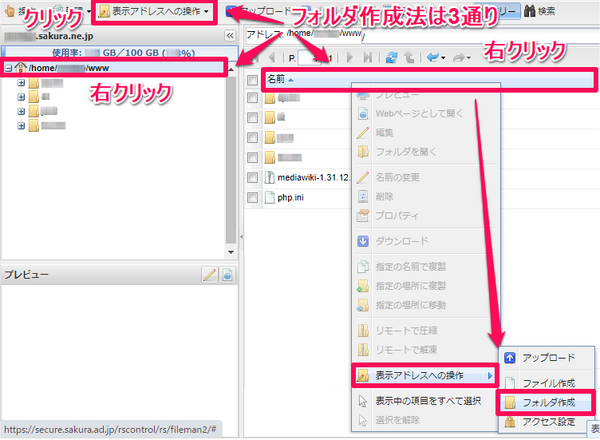
アップロードが終わったら、「ファイルマネージャー」を開きます。
まず先に、MediaWikiの解凍フォルダ (Folder2) を入れるフォルダ (Folder1) を作ります。フォルダの名前は、もちろん先に独自ドメイン設定した際に指定したものと同じ名前 (「xxxxwiki」) でなくてはいけません。
ここではとりあえず「testwiki」という名前のフォルダを作って説明していきます。
フォルダ (Folder1) を作ったら、その中にMediaWikiのフォルダ (Folder2) を解凍・展開します。
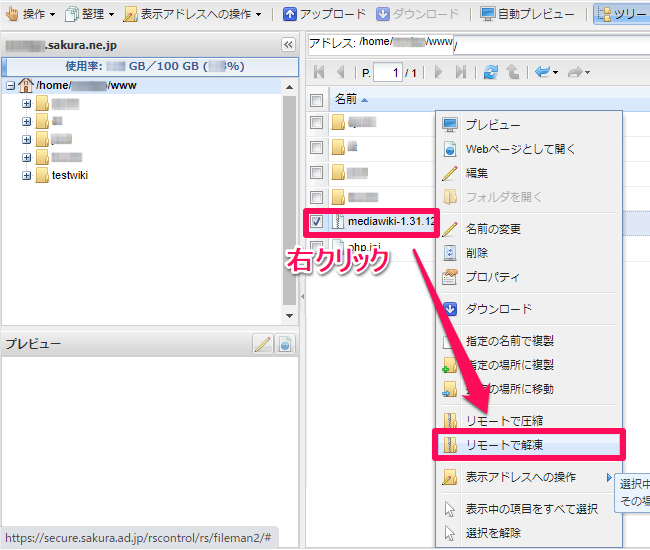
先ほどアップロードしたMediaWikiファイル (.tar.gz) を右クリックし、「リモートで解凍」から、作ったフォルダ (Folder1) を指定して実行するだけです。
10秒-20秒ぐらいで、解凍・展開は完了するでしょう。(※解凍・展開が終わったら、アップロードしたMediaWikiファイル (.tar.gz) は不要になるので、削除してしまって構いません。)
これで、作ったフォルダ (Folder1) の中に、「mediawiki-1.3x.x」といった名前の、MediaWikiのフォルダ (Folder2) が作られました。
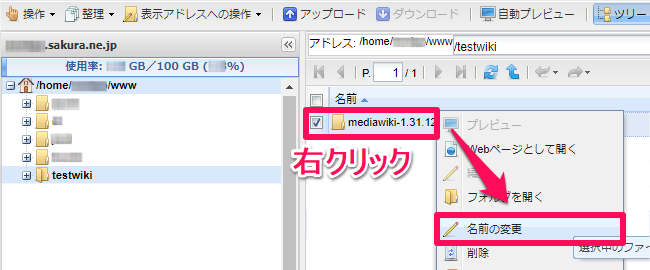
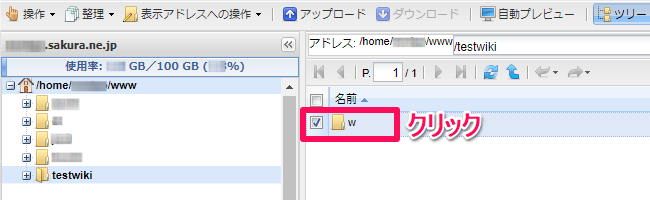
wikiのURLを、Wikipedia風の「ショートURL」に仕上げるためには、ここでMediaWikiのフォルダ (Folder2) の名前を、「mediawiki-1.3x.x」から「w」へと、変更しておく必要があります。
以上で、セットアップ (インストール) 前の下準備は完了です。
MediaWikiのセットアップ (インストール)
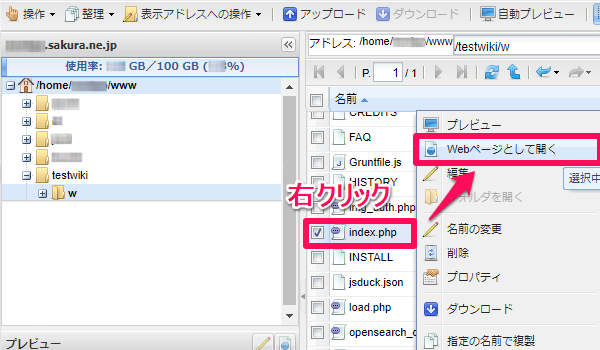
先ほど「w」へと名前を変更したMediaWikiのフォルダ (Folder2) をクリックして、中身を参照します。
「index.php」を右クリックし、「Webページとして開く」をクリックすると、セットアップ (インストール) 画面が表示されます。
この画面からセットアップ (インストール) 作業を開始します。
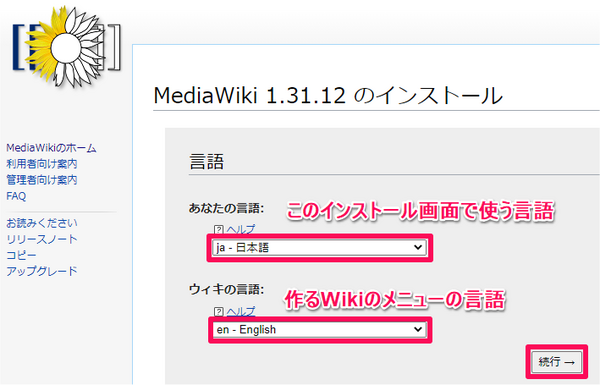
まずは言語です。セットアップ (インストール) 作業の言語は「ja - 日本語」のままでいいでしょうが、作られるWikiのメニュー言語は、英語に苦手感が無い人は、「en - English」にするのも雰囲気があっていいと思います。日本語じゃなきゃ分からないという人は、下も「ja - 日本語」のままでいいでしょう。
次に、データベースの設定。先に作成したデータベースの情報を、ここで入力し、先に進みます。
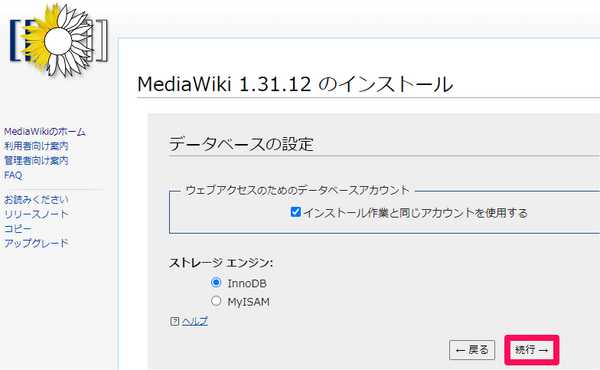
これはこのままでいいです。次に進みます。
次に、作るWikiの名前と、自分のアカウント名、パスワードを設定します。
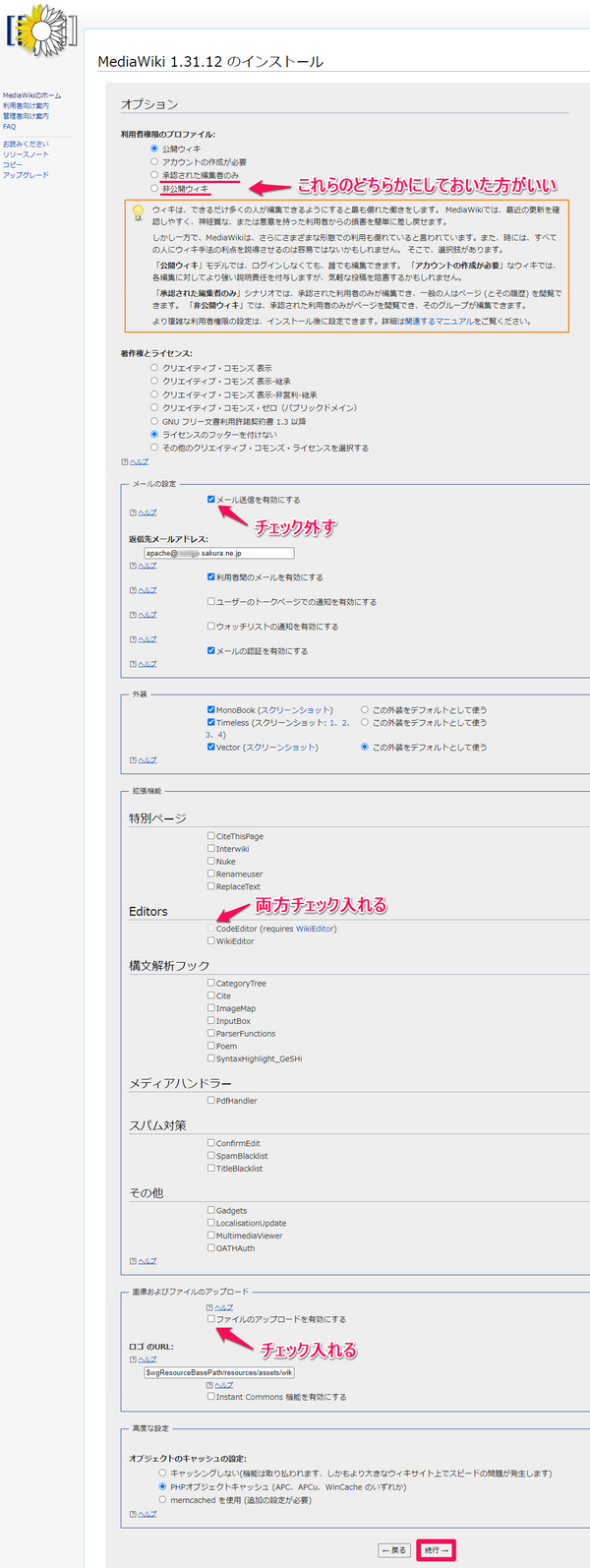
次が、作るWikiの性格を決定する、セットアップ (インストール) 作業の最重要な部分です。
主な着目点は、以下の4点です。
- 「利用者権限のプロファイル」(Wikiの開放性)の選択
- 「メールの設定」のチェック外す
- 「Editors」の2項目にチェック入れる
- 「画像およびファイルのアップロード」にチェック入れる
設定したら、次へ進みます。
いくつか「続行」を押していくと、以下の画面になってセットアップ (インストール) 作業は完了です。
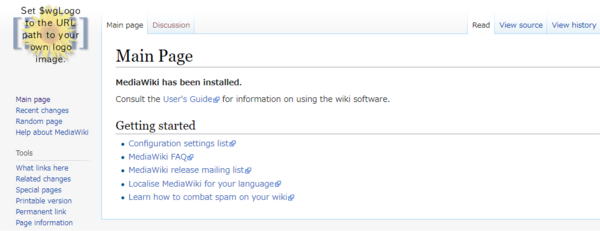
「LocalSettings.php」という設定ファイルがダウンロードされるので、それをFTPソフトなり、ファイルマネージャーなりで、MediaWikiフォルダ (「w」) の中にアップロードした上で、再び「index.php」→「Webページとして開く」からWikiを開くと、Wikiのデフォルト状態が表示されます。
デフォルト状態のWiki。上画像は「ja - 日本語」設定の場合、下画像は「en - English」設定の場合。
この状態では、まだ「独自ドメイン・ショートURL」や「ロゴ・ファビコン・アイコン」などの設定が済んでないので、続いてそれらの設定へと進みます。
独自ドメイン・ショートURLの設定
作成したWikiを、Wikipedia風の「ショートURL」にするためには、
- 独自ドメインの取得と設定
- 設定ファイル (LocalSettings.php) の記述変更とアップロード
- htaccessファイルの作成とアップロード
の3つが必要になります。
1の独自ドメインについては既述済みなので、ここでは以下、2と3について説明していきます。
まずは「サクラエディタ」「EmEditor」「Sublime Text」「Atom」のようなテキストエディタを、自分のPCにインストールし、使えるようにしておく必要があります。
続いて2の説明から。
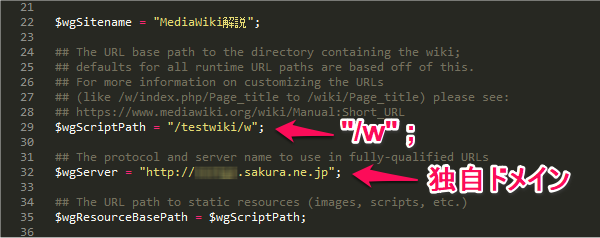
セットアップ (インストール) 作業の最後でダウンロードされた設定ファイル (LocalSettings.php) を、テキストエディタで開きます。
やることは、
- 29行目の「$wgScriptPath = "/Folder1/w";」の「/Folder1」を部分を削り、「$wgScriptPath = "/w";」にする。
- 32行目の「$wgServer = "http://aaaaa.sakura.ne.jp";」のドメイン部分を、独自ドメインに書き換える。
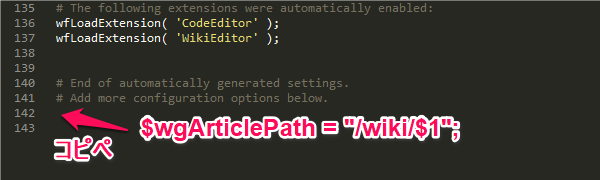
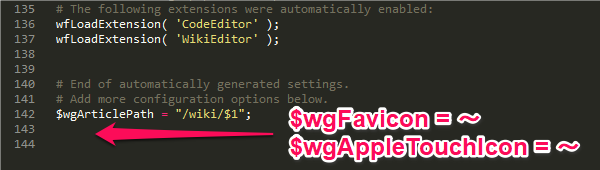
- 一番下に、
$wgArticlePath = "/wiki/$1";の一文を貼り付ける。
の3つです。終わったら上書き保存。
続いて3の説明。
htaccess(エイチティーアクセス)ファイルとは、サーバーソフトウェアであるApache(アパッチ)をディレクトリ単位で制御する設定ファイルのことです。テキストファイルの名前を「.htaccess」に変更することで作成でき、それを目的のフォルダにアップロードすることで適用できます。
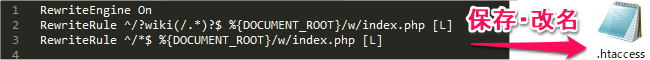
ここでは、
RewriteEngine On
RewriteRule ^/?wiki(/.*)?$ %{DOCUMENT_ROOT}/w/index.php [L]
RewriteRule ^/*$ %{DOCUMENT_ROOT}/w/index.php [L]
の3行をテキストファイルで (適当なファイル名で) 保存し、そのファイル名を「.htaccess」に変更すれば完成です。
以上の2つのファイルが揃ったら、2で作った設定ファイル (LocalSettings.php) を、MediaWikiフォルダ (「w」) の中にアップロードし、他方で、3で作ったhtaccessファイル (.htaccess) を、その1つ上位のFolder1の中に、MediaWikiフォルダ (「w」) と並べる形でアップロードすれば、作業は完了です。
これで、「独自ドメイン」で、Wikipedia風の「ショートURL」なWikiが出来上がりました。
ロゴ・ファビコン・アイコンの設定
残るは、ロゴ、ファビコン、(スマートフォン用の)アイコンの設定です。
ロゴ (logo) とは、Wikiの左上に表示される画像のことです。135x135のpngファイルが推奨されます。
ファピコン (favicon) とは、ブラウザのタブやブックマークなどに表示される画像のことです。元となる適当な画像ファイルを作ったら、「favicon generator」などで検索してファビコン作成サイトへ行き、ファビコンファイル (favicon.ico) を作成します。
ここで言うアイコン (icon) とは、iPhone/Android phoneなどのスマートフォンのホーム画面に、直リンク (ブックマーク) を設定した際に表示される際の画像のことです。150x150ぐらいのpngファイルが無難でしょう。
これらの表示設定も、設定ファイル (LocalSettings.php) で行います。
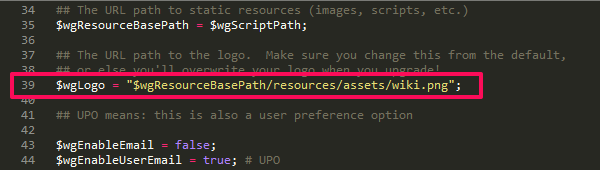
ロゴは、デフォルトでは、39行目に、
- $wgLogo = "$wgResourceBasePath/resources/assets/wiki.png";
といった形で指定されています。つまりは、「wフォルダ」→「resourcesフォルダ」→「assetsフォルダ」の中の「wiki.png」という画像が、ロゴに指定されているということです。
したがって、135x135の「wiki.png」という画像を作って、同じ場所に上書きして置き換えるか、
- $wgLogo = "$wgResourceBasePath/logo.png";
といったように、新しいロゴ画像や、その場所を指定してあげればいい、ということになります。
ファビコンとアイコンは、デフォルトでは設定されてないので、
- $wgFavicon = "$wgScriptPath/favicon.ico";
- $wgAppleTouchIcon = "$wgScriptPath/icon.png";
といったような画像と場所を指定する記述を、設定ファイル (LocalSettings.php) の一番下に加えます。
そして、設定ファイル (LocalSettings.php) と、3つの画像ファイルを、それぞれの場所にアップロードすれば、完成です。
画像アップロードの不具合への対処法
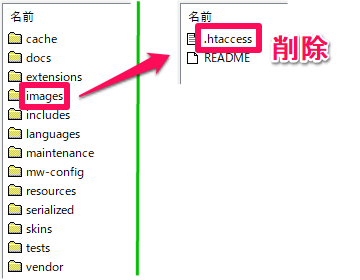
なお、現在の「さくらのレンタルサーバ」の環境では、構築したWikiで画像をアップロードすると、
- 画像はアップロードされているのに、表示されない
という不具合が生じることが多いのですが、この不具合はMediaWikiフォルダ (「w」) の中の「images」フォルダの中のhtaccessファイルが悪さしているせいなので、思い切ってこのhtaccessファイルを削除してしまって下さい。
そうすれば、不具合は解消すると思います。